- 페이지를 index.html로 확인하고 싶을때 개발 서버를 오픈하기 위해 설치하는 플러그인
npm i -D html-webpack-plugin

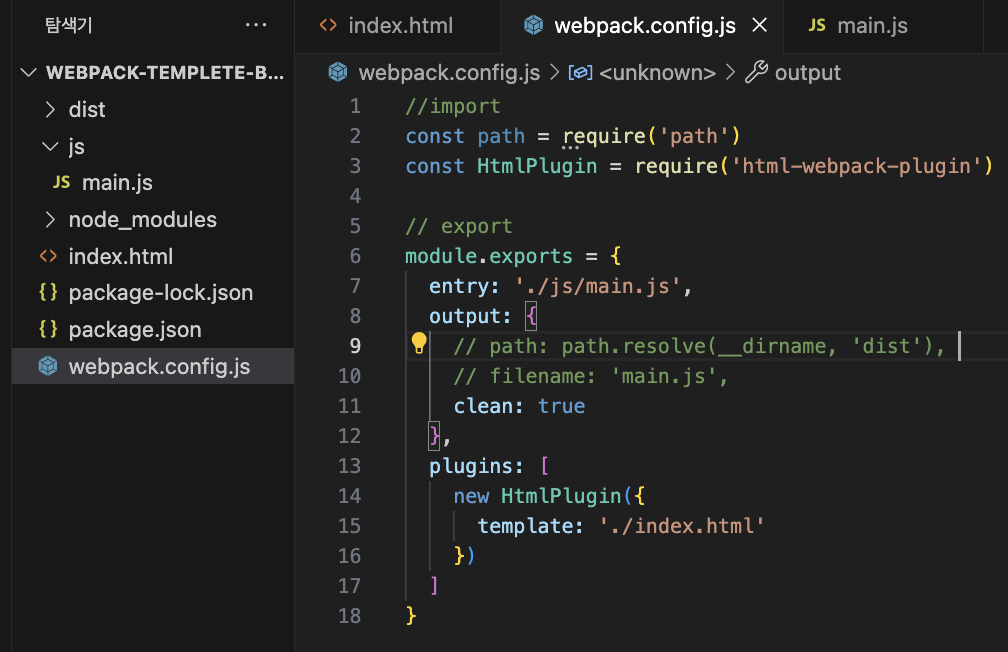
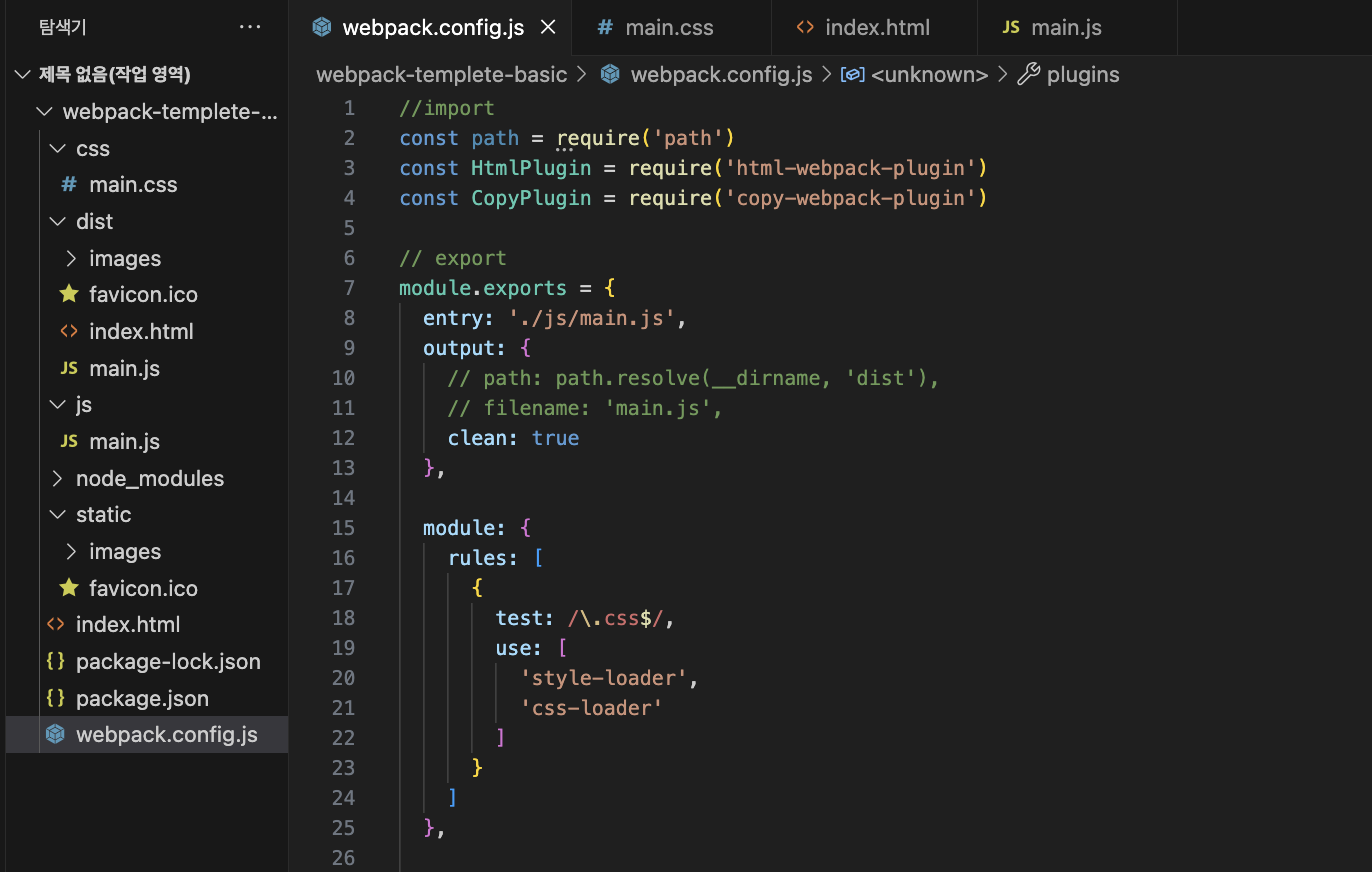
plugin을 import와 같은 기능인 require로 불러와서
번들링 후 결과물의 처리 방식 등 다양한 방식을 지정해주는 플러그인을 설정해줄 수 있는 plugins 옵션 추가

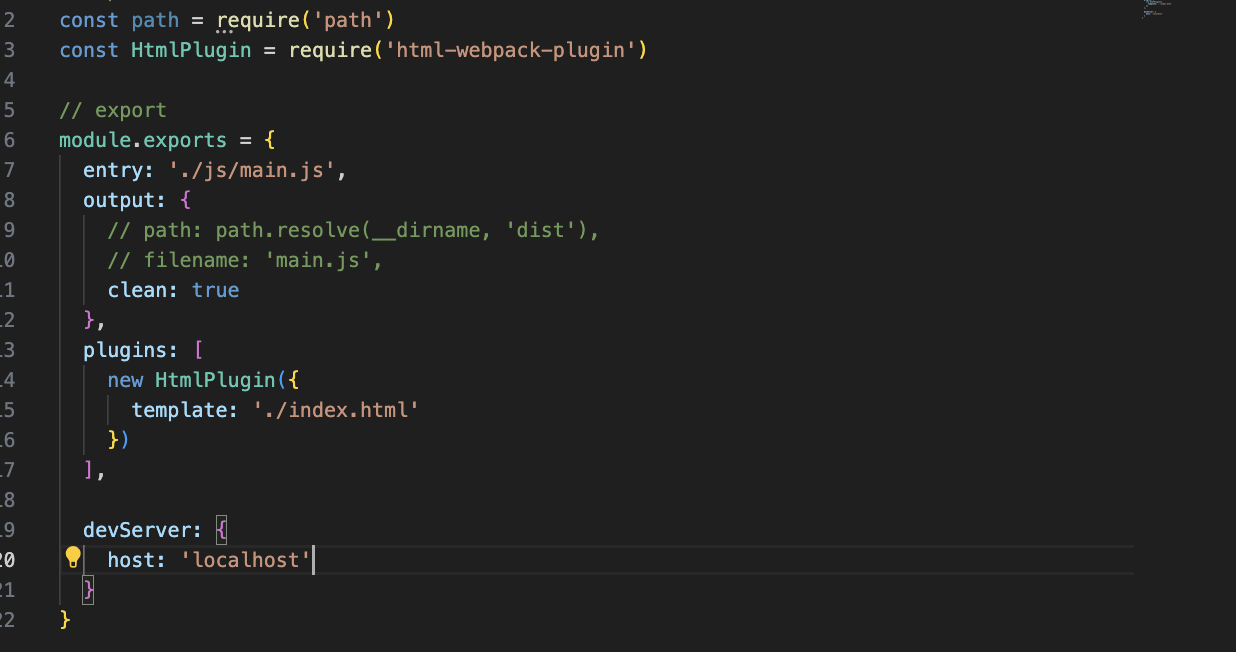
devServer 옵션 -
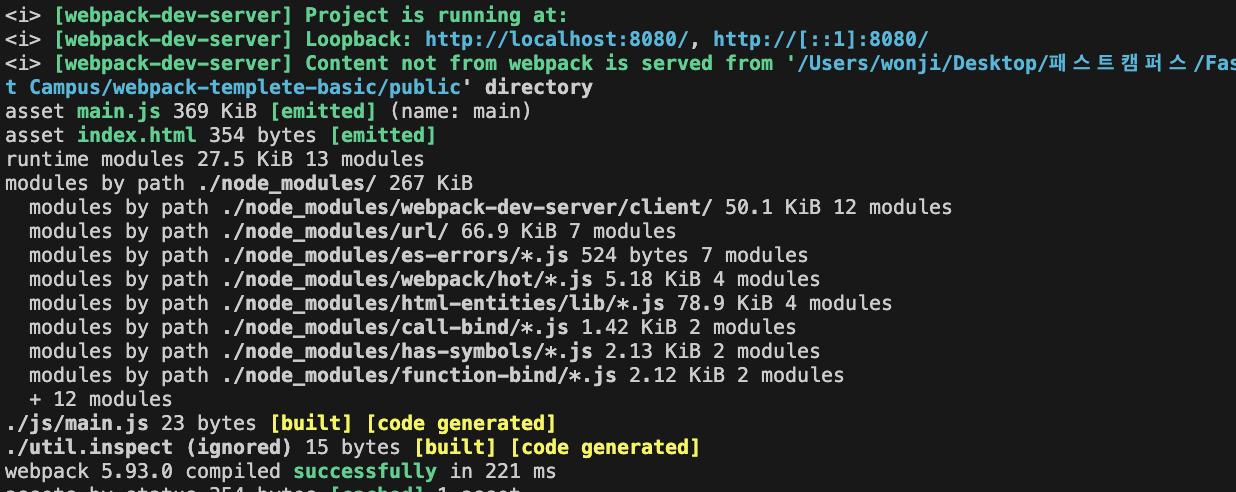
http://localhost:8080
npm run dev

- 정적 파일을 연결하기 위해서 설치하는 플러그인
npm i -D copy webpack-plugin

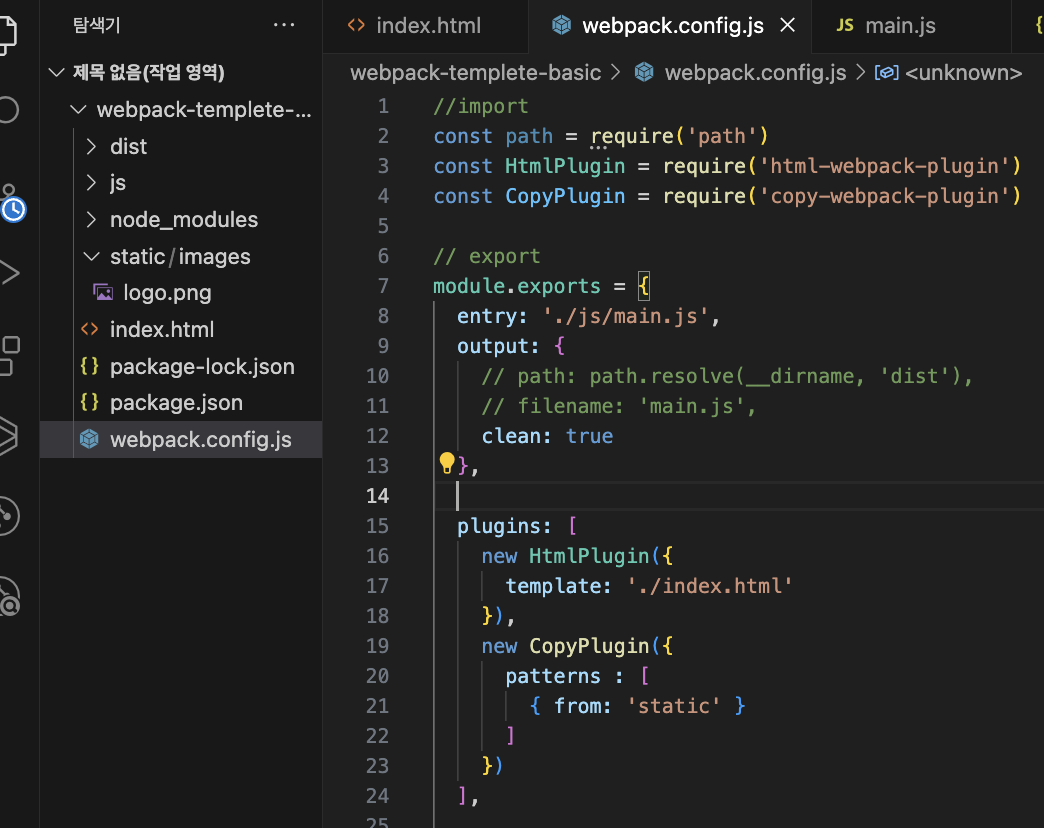
copy-webpack-plugin 패키지를 require해서 CopyPlugin 변수에 담은 후
plugins 옵션 내에
생성자로 CopyPlugin 내용을 입력
from: 'static' (어디에서 부터 복사할건지) ← static은 static 폴더를 의미함
static 폴더 내의 내용이 dist 폴더 안으로 자동으로 들어가게 만들어주는 플러그인
npm run build
dist 폴더 내에 static의 모든 파일이 복사되는걸 볼 수 있음
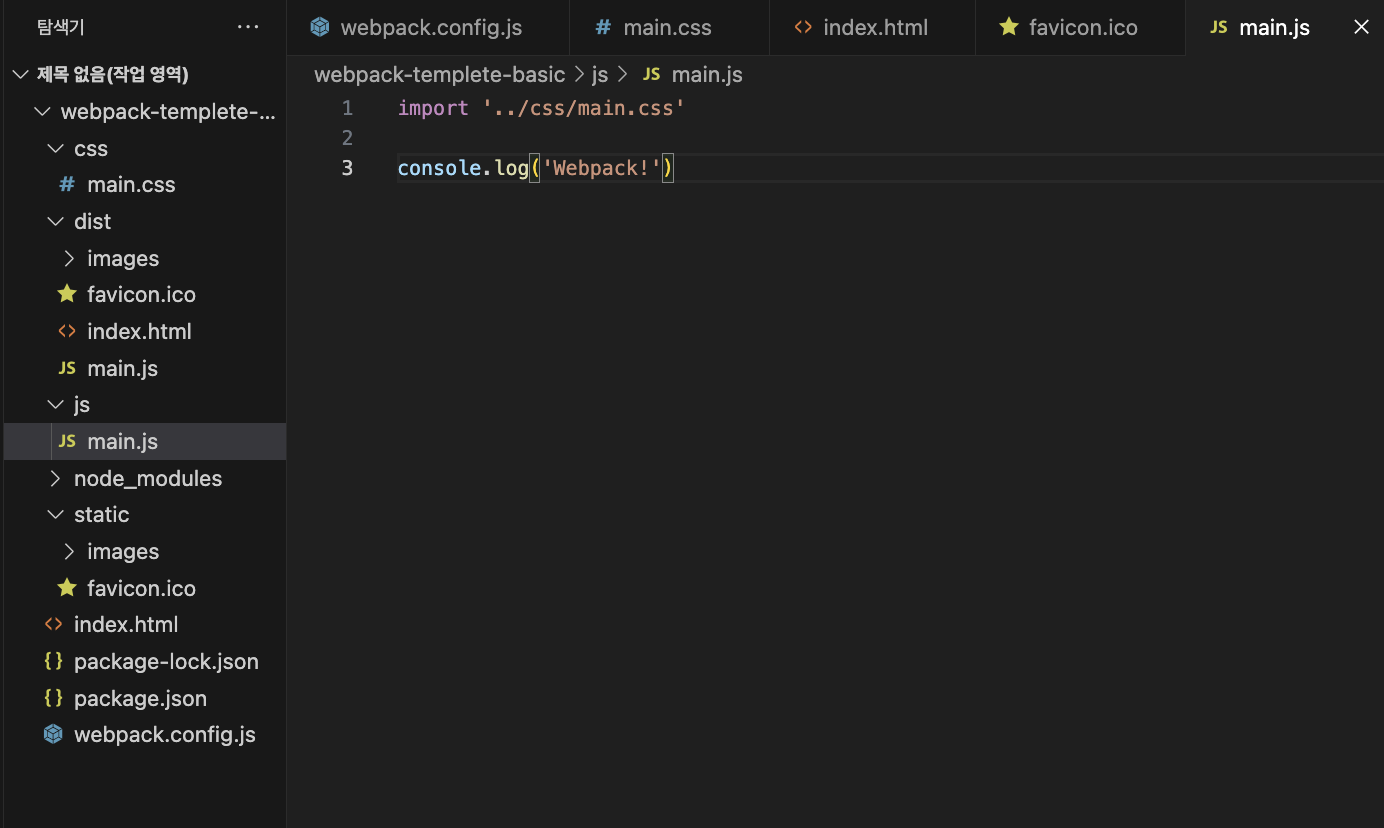
- 웹팩에서 js 파일 안에 css 파일을 불러오기 위해 설치하는 패키지
npm i -D css-loader style-loader

html에서 link 태그가 아닌 js 파일에서 css파일을 import 해올 때

module 옵션과 내용을 webpack.config.js에 추가
css-loader: 자바스크립트 파일에서는 css 파일을 해석할 수 ❌, 해석할 수 있게 해주는 용도로 설치하는 패키지
style-loader : 해석된 내용을 html의 스타일 태그에 삽입해주는 역할을 하는 패키지
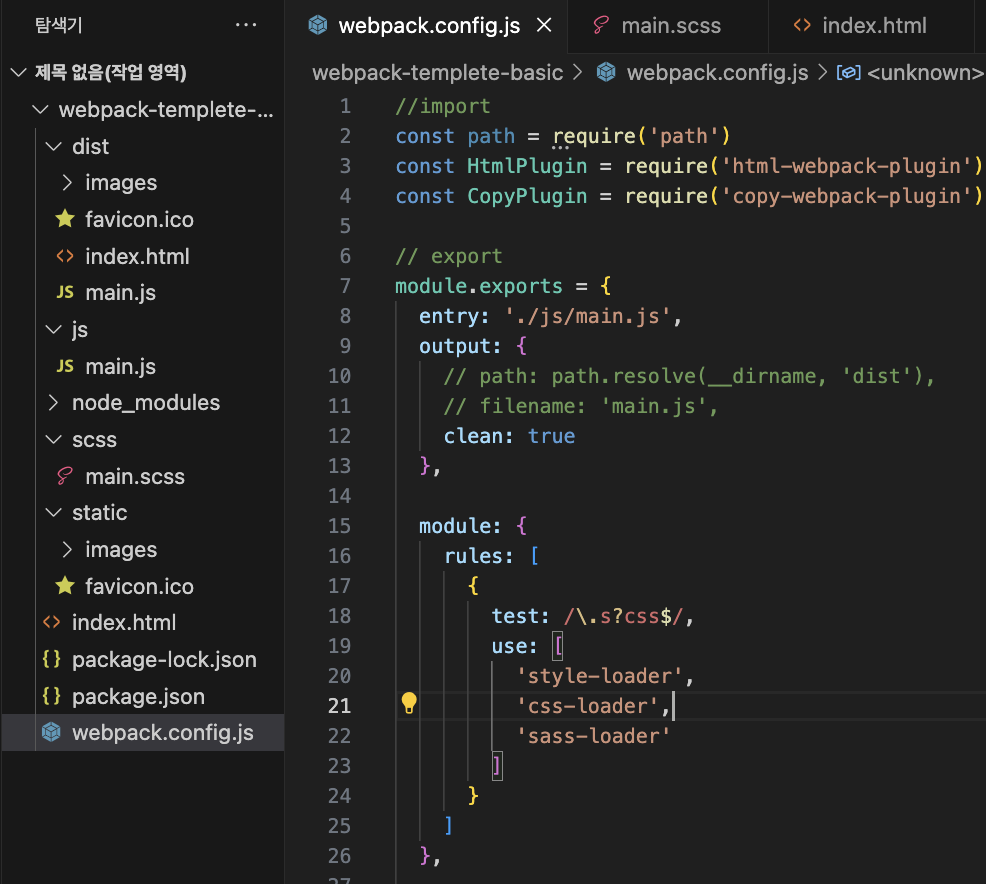
npm i -D sass-loader sass
css 파일 말고도 scss 파일을 해석하게 만들어주는 패키지
sass-loader: 자바스크립트 파일에서 scss 파일을 해석해줄 수 있게 해주는 용도로 설치하는 패키지

module 옵션 안에 해당 내용도 추가해줌
'📚 프론트엔드 공부 일지 > BUNDLER' 카테고리의 다른 글
| Babel (0) | 2024.07.16 |
|---|---|
| Autoprefixer (0) | 2024.07.16 |
| Webpack의 기본 원리 (0) | 2024.07.15 |
| Parcel Bundler (0) | 2024.07.11 |