📚 프론트엔드 공부 일지/REACT
SPA (Single Page Application)
wei3on
2024. 7. 8. 13:14
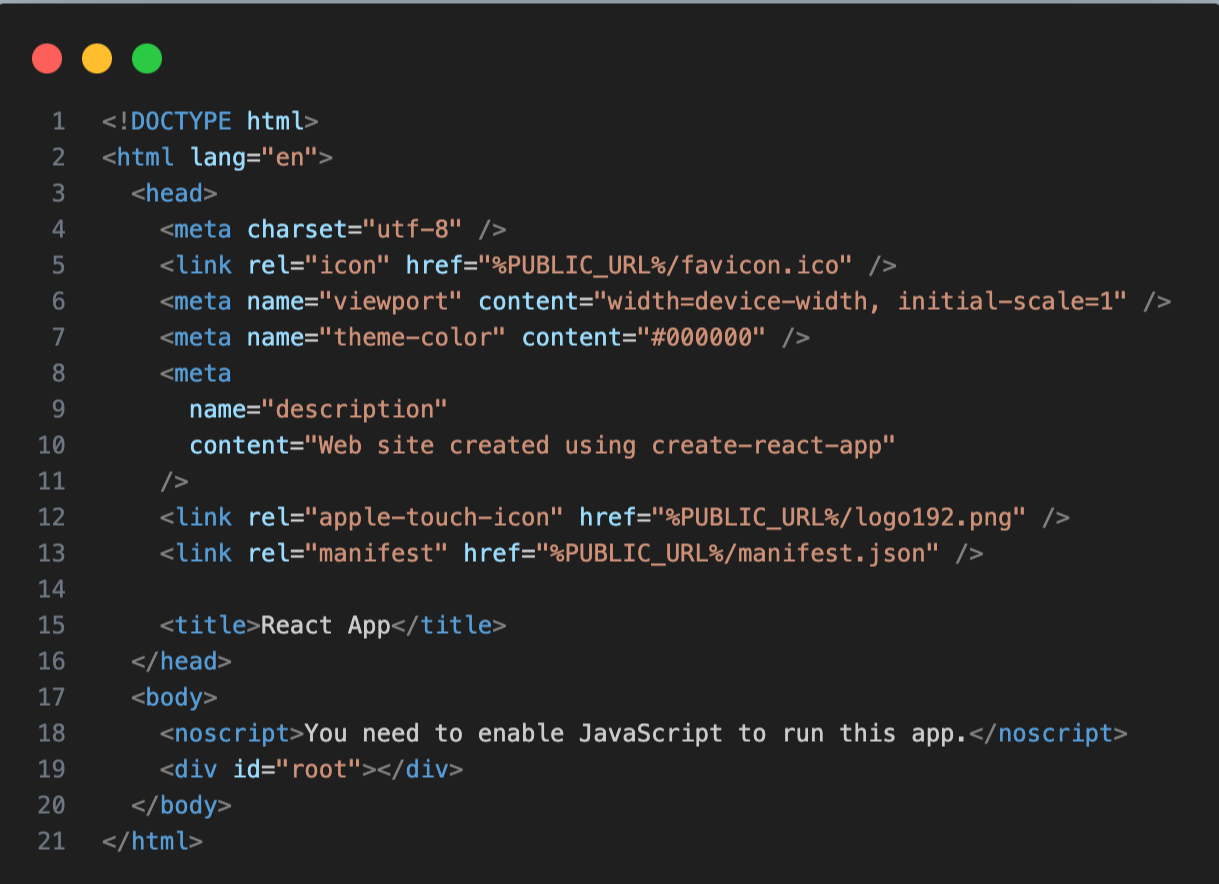
- public/index.html
HTML 템플릿 파일. div의 element id를 root로 해둠

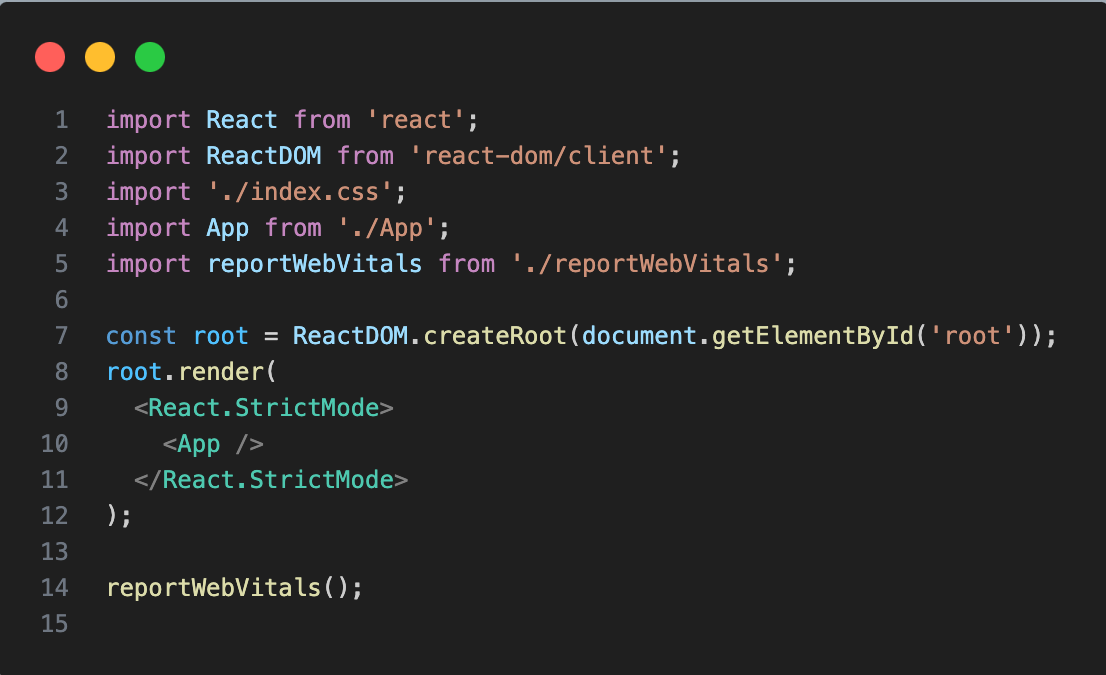
- src/index.js
자바스크립트 시작점
여기서 위에 root id를 가진 div element를 잡아줌
-> 그 element 안에서 화면을 꾸밀 수 있게 됨

Single Page Application (SPA)
기존에는 한 html 파일에 하나의 페이지를 만들었다. -> Multi Page Application
웹사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현하는 것 -> Single Page Application
HTML 5의 History API를 사용하여
현재 페이지 내에서 화면 이동이 일어난 것 처럼 작동하게 함
| history.back() | 세션 기록의 바로 뒤 페이지로 이동하는 비동시 메서드 브라우저의 뒤로가기를 누르는 것과 같은 효과를 낸다. |
| history.forward() | 세션 기록의 바로 앞 페이지로 이동하는 비동기 메서드 브라우저의 앞으로 가기를 누르는 것과 같은 효과를 낸다. |
| history.go() | 특정한 세션 기록으로 이동하게 해 주는 비동기 메서드 1을 넣어 호출하면 바로 앞 페이지로, -1을 넣어 호출하면 바로 뒤 페이지로 이동한다. |
| history.pushState() | 주어진 데이터를 세션 기록 스택에 넣는다. 직렬화 가능한 모든 javascript 객체를 저장하는 것이 가능하다. |
| history.replaceState() | 최근 세션 기록 스택의 내용을 주어진 데이터로 교체한다. |