Webpack의 기본 원리
Command Line Interface (CLI) : 터미널에서 입력하는 여러 명령어
npm init -y
🔻
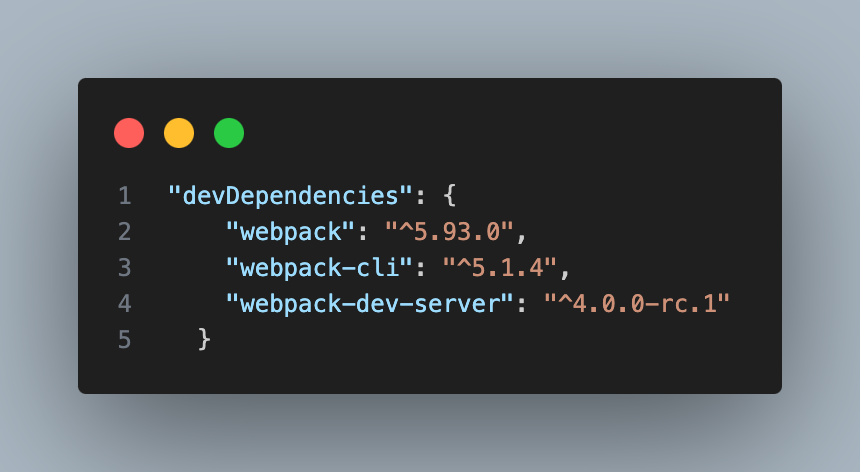
npm i -D webpack webpack-cli webpack-dev-server@next

- webpack - 번들러가 동작하기 위한 핵심적인 패키지
- webpack-cli - 터미널에서 입력하는 모든 명령어 (CLI) <parcel bundler에서는 자동화가 되어있음>
- webpack-dev-server -
dev 명령을 통해서 개발서버를 오픈할 때 조금 더 개발에 특화되어서
페이지를 바로바로 새로고침 해 줄 수 있게 하는 구조로 만들기 위한 패키지
🔻

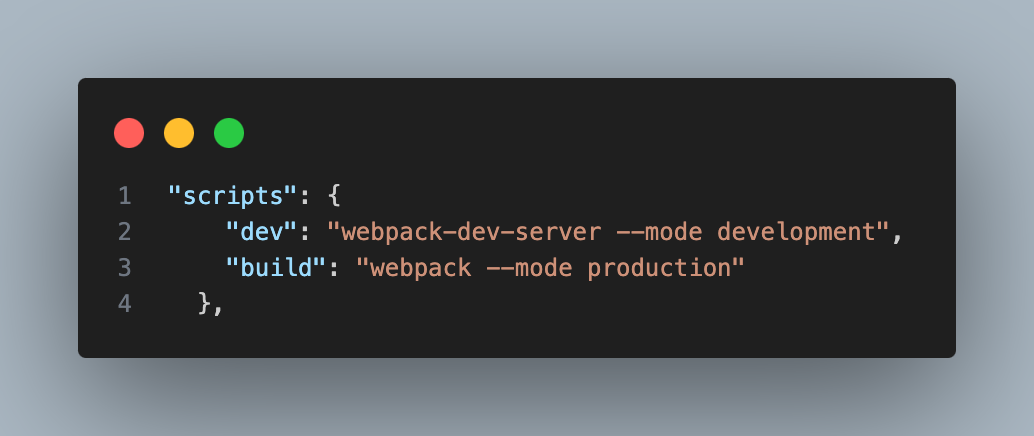
package.json
mode 라는 옵션을 추가해서 개발모드인지 제품모드인지 구별
❗️ parcel bundler는 구성 옵션이 따로 필요없이 기본 적인 내용이 자동화되서 처리되지만
웹팩은 코드 작성 후 개발서버를 실행하기 위해서는 기본적인 웹팩의 구성 옵션들을 지정해줘야함
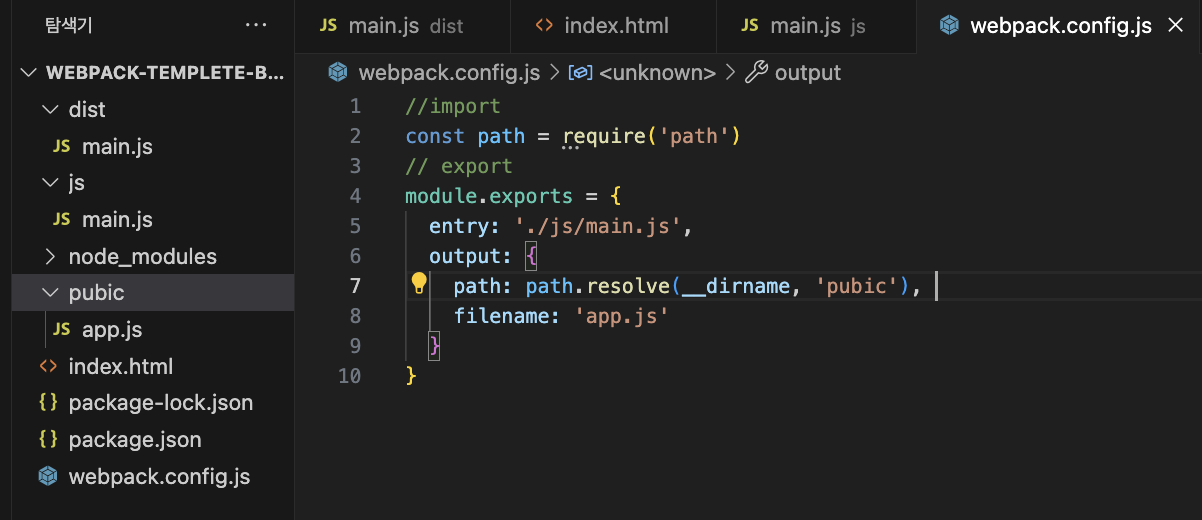
루트경로에 webpack.config.js 생성해서 entry, output 구성 옵션 지정
webpack.config.js는 브라우저에서 동작하는 것이 ❌
Node.js 환경에서 동작

entry 👉🏻 파일을 읽어들이기 시작하는 진입점 설정
output 👉🏻 결과물(번들) 을 반환하는 설정
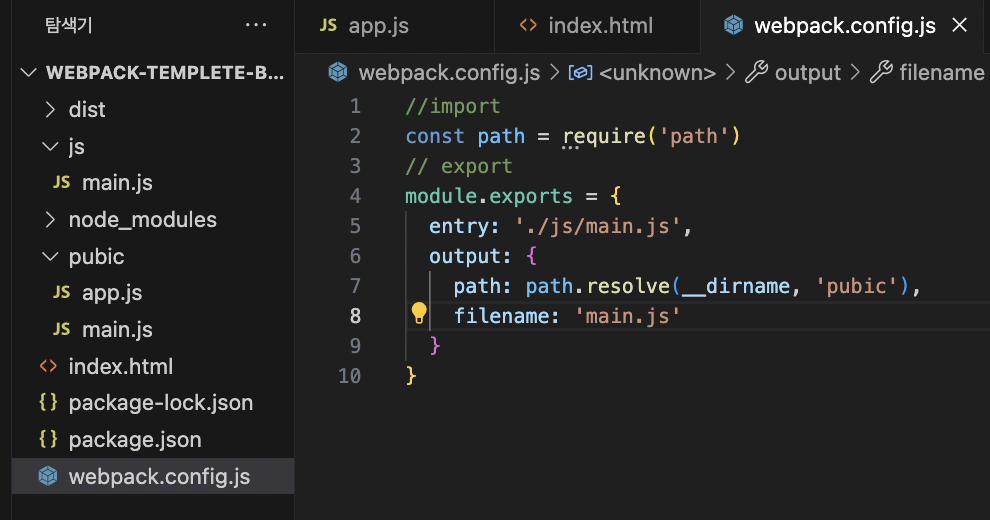
//import
const path = require('path') //Node.js 환경에서 언제든 가지고 와서 쓸 수 있는 전역 모듈
// export
module.exports = {
entry: './js/main.js', //보통 진입점을 js 파일로 함
output: {
path: path.resolve(__dirname, 'public'),
// 절대 경로로 입력해줘야함 ex) 'dist' X-> resolve 메소드를 사용해서 1, 2번째 경로 이름을 합쳐줌
//__dirname: 현재 파일이 위치하는 그 경로
filename: 'app.js'
}
}
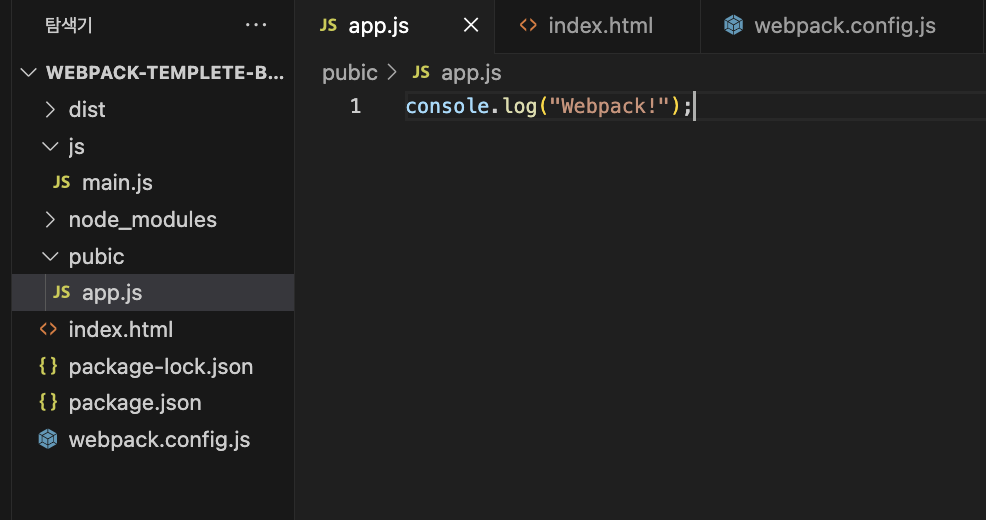
이렇게 설정해놓고 public 폴더 / 폴더 내 main.js와 내용이 같은 app.js 를 결과물로 생성하게 됨
npm run build

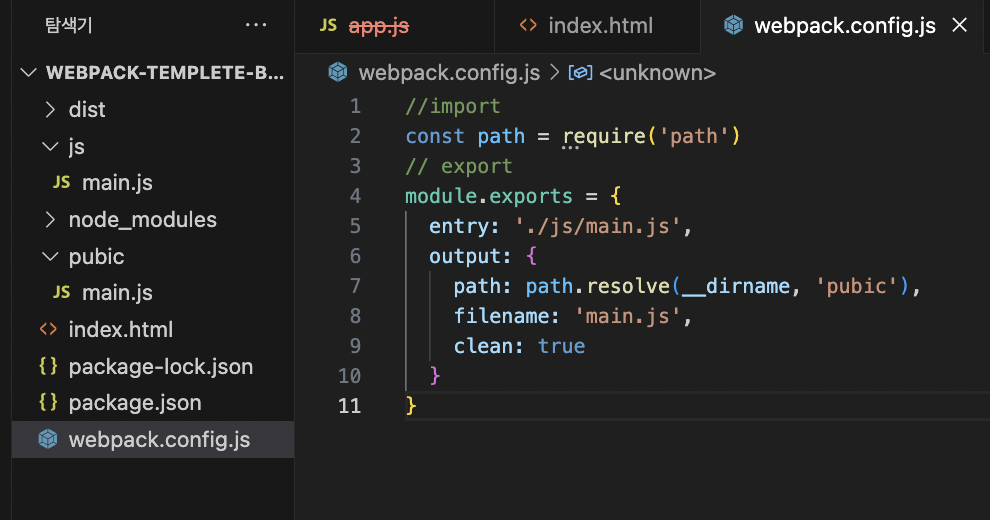
❗️ 구성 요소를 변경할 때

filename을 main.js로 변경하면
public 폴더 내에 생성해뒀던 app.js는 그대로 유지되고
새로 main.js가 추가로 생성됨.

clean: true 옵션을 추가하면 전에 생성했던 파일은 삭제하고
현재 생성한 파일만 남게 됨

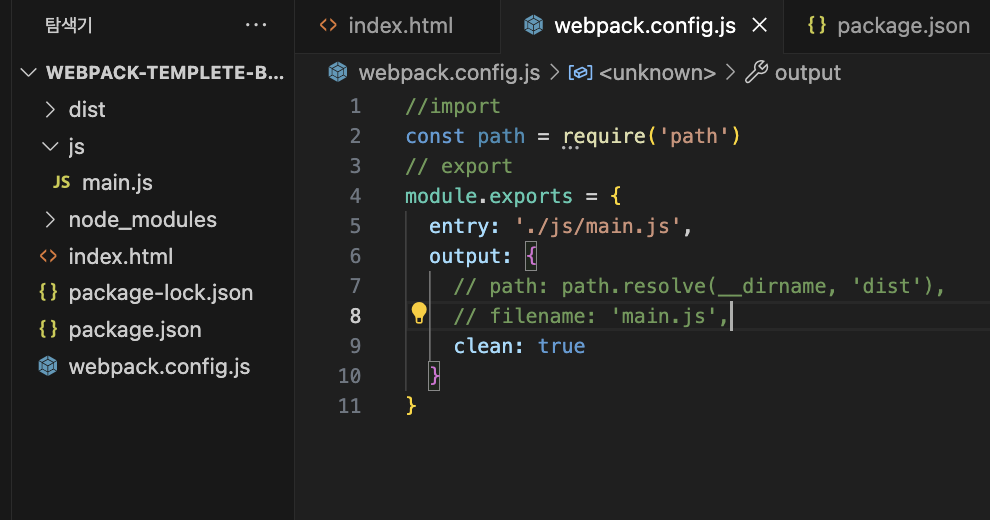
😎 근데 간단한 구조에서는 path 와 filename을 따로 지정해주지 않아도
결과물이 dist > entry 옵션에 지정한 파일 이름 으로 생성됨
📌 entry 옵션에 지정할 수 있는 내용
https://webpack.js.org/configuration/entry-context/
Entry and Context | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
📌 output 옵션에 지정할 수 있는 내용
https://webpack.js.org/configuration/output/
Output | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org