📚 프론트엔드 공부 일지/REACT
filter / real state
wei3on
2024. 7. 18. 11:03

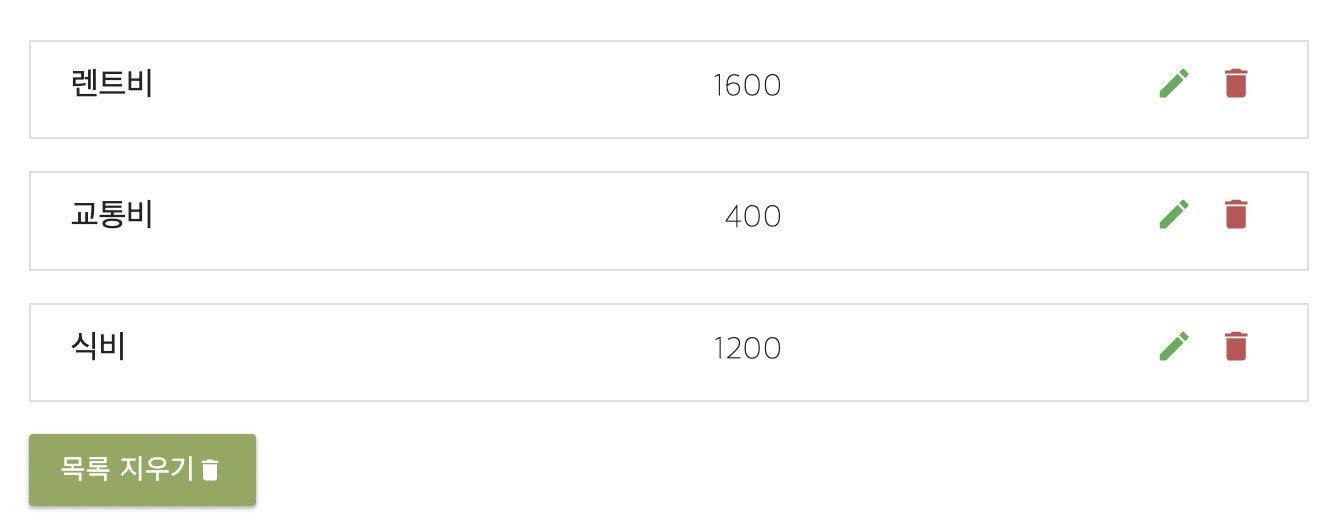
각 리스트의 삭제 버튼을 클릭했을 때
해당 리스트가 삭제되는 기능을 구현하고 싶다.
filter
// App.js
// 부모 컴포넌트
initialExpenses = [
{ id: 1, charge: "렌트비", amount: 1600},
{ id: 2, charge: "교통비", amount: 400},
{ id: 3, charge: "식비", amount: 1200}
]
handleDelete = (id) => {
const newExpenses = this.initialExpenses.filter(expense =>
expense.id !== id
)
console.log(newExpenses)
}// ExpenseList.js
{this.props.initialExpenses.map(expense => {
return (
<ExpenseItem
expense = { expense }
key = { expense.id }
handleDelete = {this.props.handleDelete}
/>
)
})}// ExpenseItem.js
<button className='clear-btn' onClick={() =>
this.props.handleDelete(this.props.expense.id)
}
>
<MdDelete />
</button>App.js에서 아이템 삭제하는 함수를 만들어서 자식 컴포넌트에 내려줌
initialExpense 컴포넌트에 filter 메소드를 걸어
각각의 리스트를 expense 인수로 받아
각 리스트의 삭제 버튼에 클릭 이벤트가 발생했을때 (onClick)
클릭한 아이템과 id가 일치하는 컴포넌트를
initialExpense에서 걸러서 console에 나타내줌
Real State
- 리액트에서 데이터가 변할 때 화면을 다시 랜더링 해주기 위해서 사용
- 컴포넌트의 랜더링 결과물에 영향을 주는 데이터를 가지고 있는 객체 (State가 변경되면 컴포넌트는 리랜더링 Rerendering 됨)
- state는 컴포넌트 안에서 관리됨
// App.js
constructor(props) {
super(props)
this.state = {
//state 이름
expenses: [
{ id: 1, charge: "렌트비", amount: 1600},
{ id: 2, charge: "교통비", amount: 400},
{ id: 3, charge: "식비", amount: 1200}
],
}
}
// 부모 컴포넌트
// initialExpenses = [
// { id: 1, charge: "렌트비", amount: 1600},
// { id: 2, charge: "교통비", amount: 400},
// { id: 3, charge: "식비", amount: 1200}
// ]배열의 형태로 정의했던 initialExpenses를
컴포넌트의 생성자(constructor) 내에서 state 직접 초기화
/ this.state 객체 사용하여 expenses 배열 정의
super()은 this.state을 생성자에서 정의하기 전에 먼저 와야함
// 아이템 삭제 함수
handleDelete = (id) => {
const newExpenses = this.state.expenses.filter(expense =>
expense.id !== id
)
console.log(newExpenses)
this.setState({expenses: newExpenses})
}인수로 삭제할 id를 받는 함수
this.state.expenses에 filter 메소드로 해당 id를 제외한 새로운 배열 생성
setState를 사용하여 컴포넌트의 expenses 상태 업데이트