React 확장 프로그램 / Profiler 성능 측정 프로그램
React Developer Tools - Chrome 웹 스토어
Adds React debugging tools to the Chrome Developer Tools. Created from revision ccb20cb88b on 7/3/2024.
chromewebstore.google.com
React Profiler (성능 측정)
가짜 데이터 가져오기
성능을 측정하기 위해 많은 데이터가 필요하기에 가짜 데이터를 받아옴
useEffect () => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(posts => setPosts(posts))
}, [])
Response는 HTTP 응답 전체를 나타내는 객체로,
JSON 본문 콘텐츠를 추출하기 위해서는 json() (en-US) 메서드를 호출해야함
useEffect
컴포넌트가 랜더링 될 때 특정 작업을 실행할 수 있도록 하는 Hook
여기서는 App 컴포넌트가 한번 랜더링 된 후에
jsonplaceholder 라는 곳의 서버에 비동기 요청을 보내서
posts 데이터를 가져오기 위해서 사용
Fetch() 메소드
원격 API 에 요청을 보내고
response가 오면 그걸 이용할 수 있게 해주는 메소드
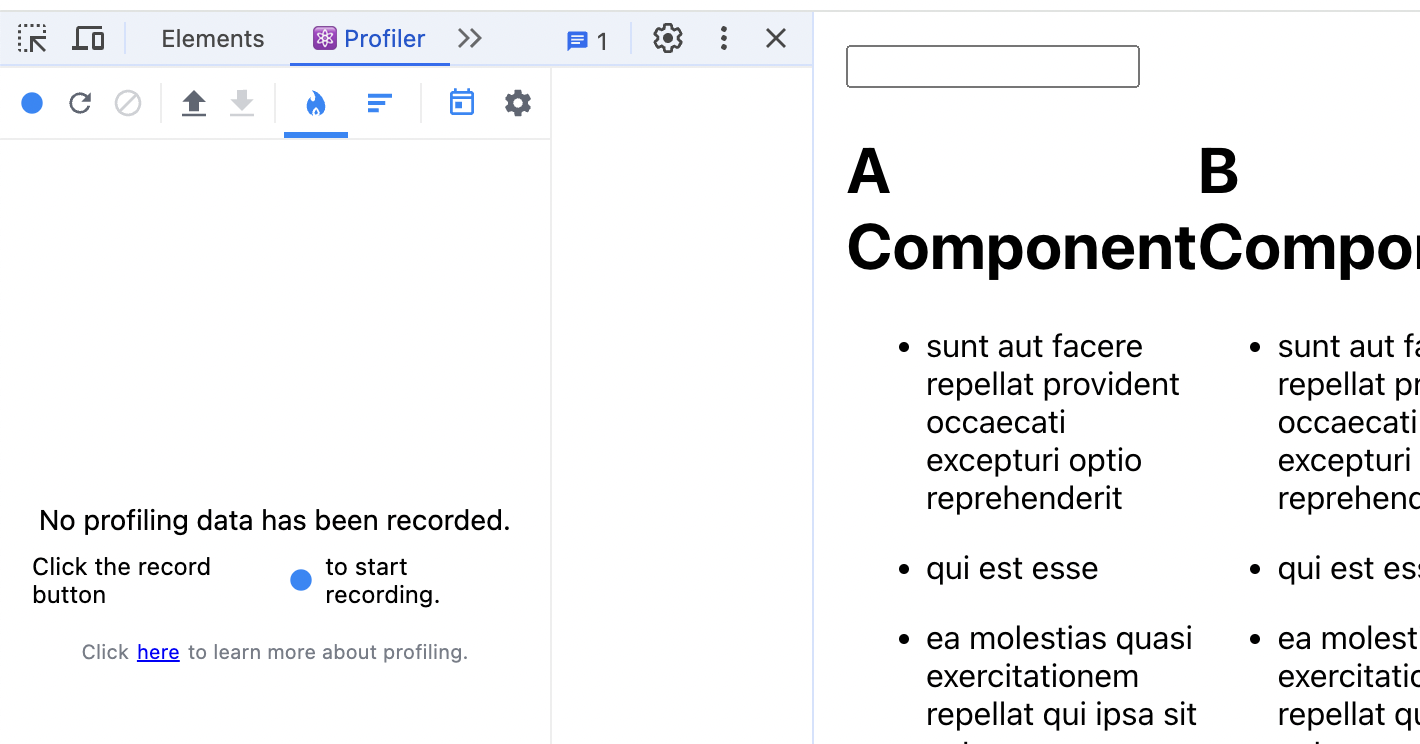
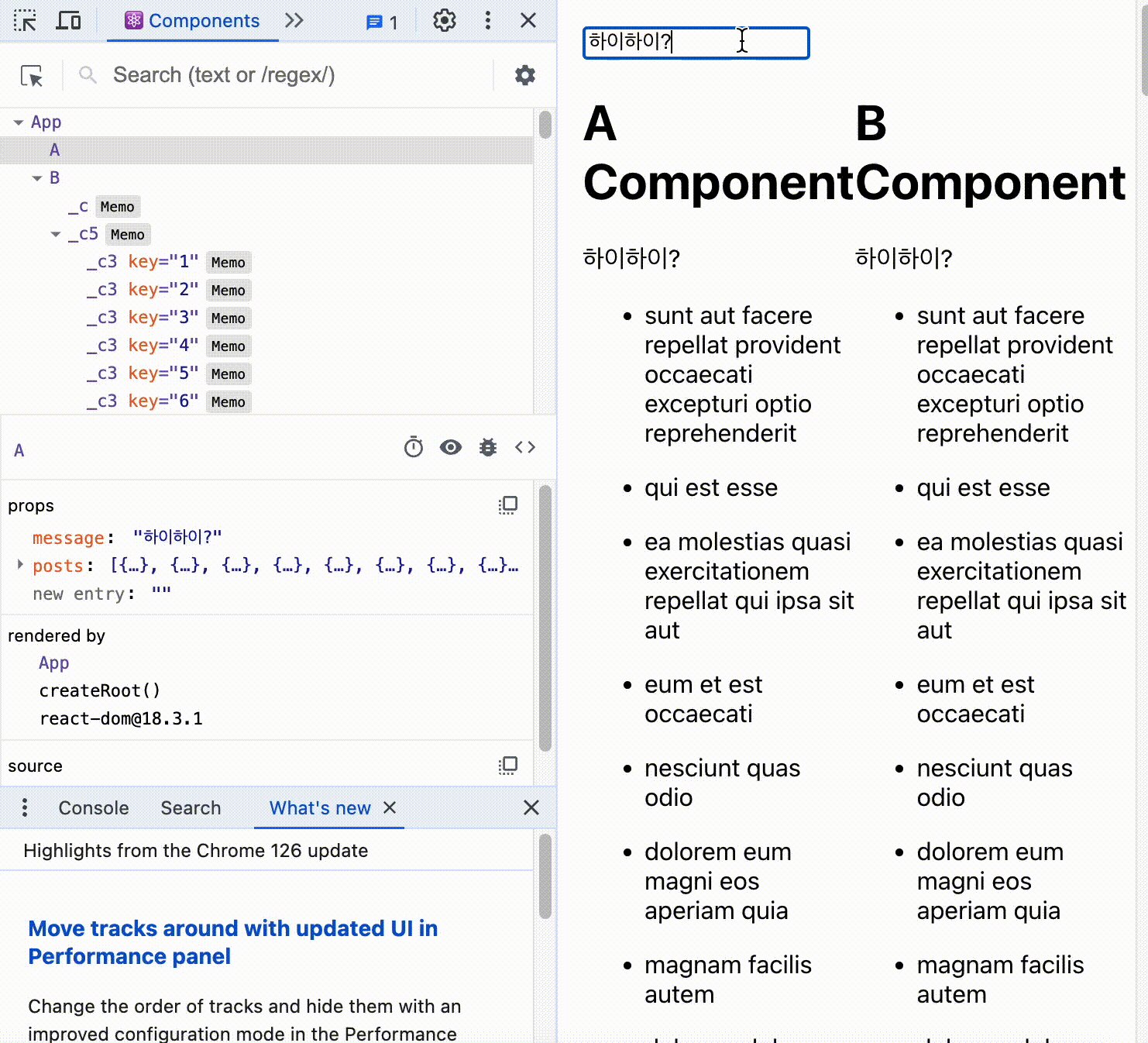
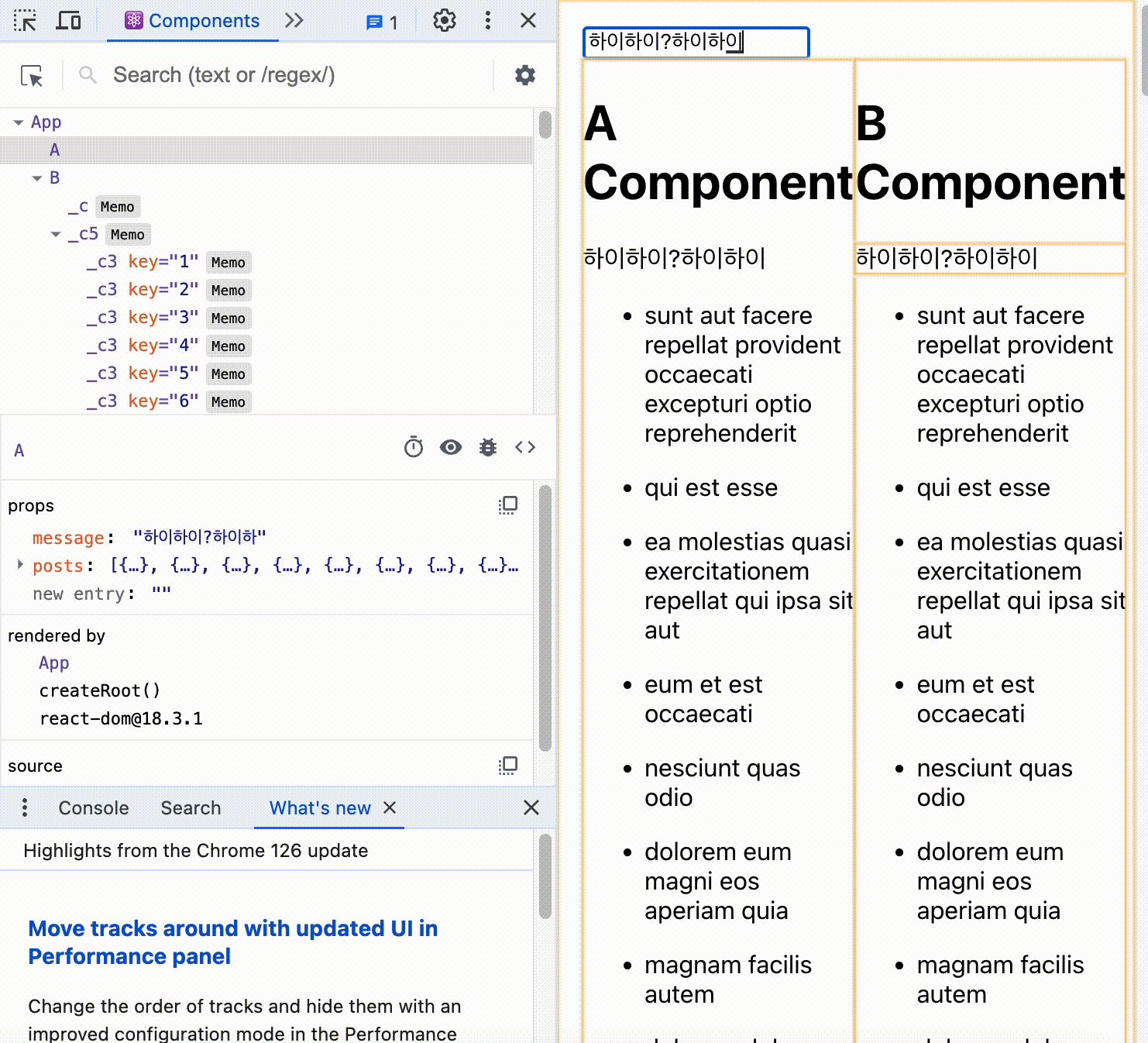
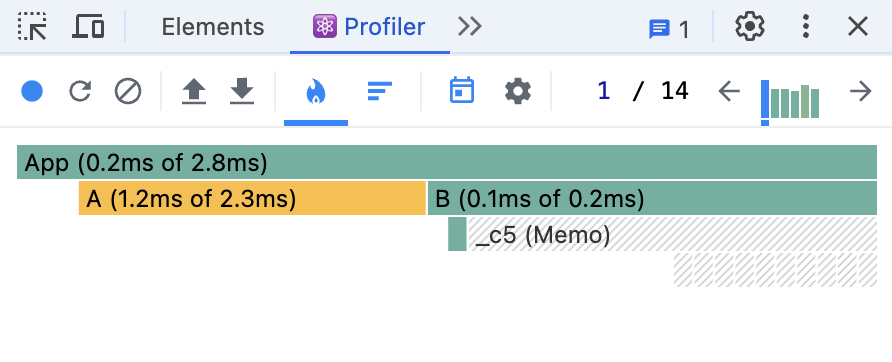
React Profiler로 성능 측정하기

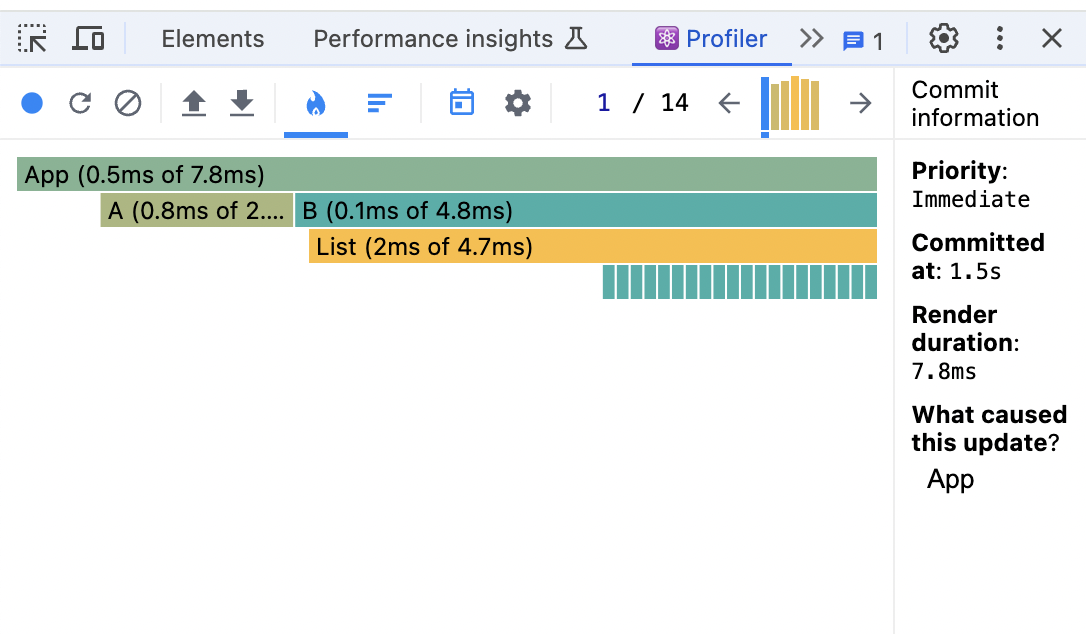
프로파일링을 수행하려면 레코드 버튼(파란색 원)을 클릭
Profiler는 컴포넌트가 재 랜더링이 될 때마다 성능을 기록함
stop 버튼(빨간색) 클릭


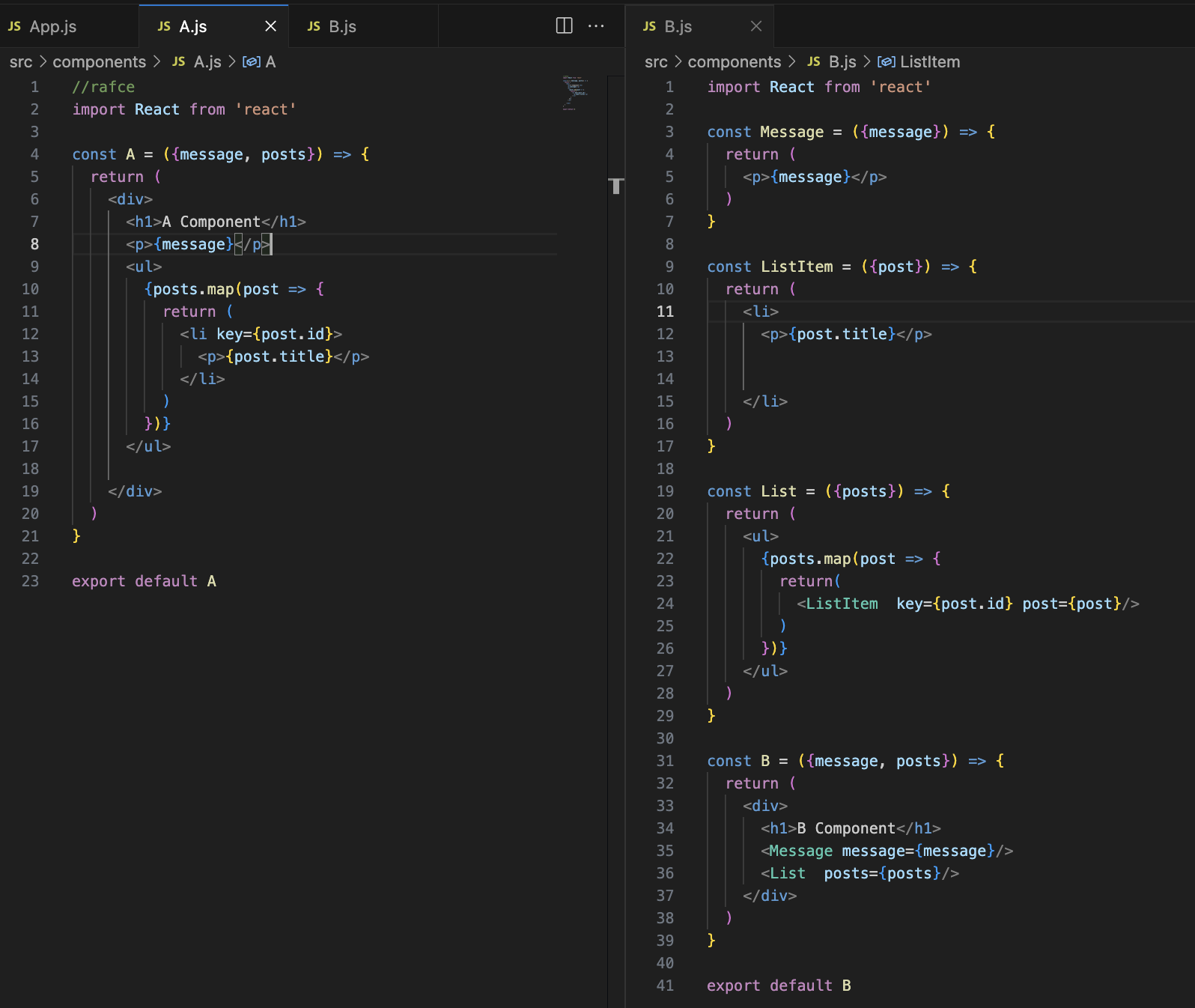
📌 통으로 랜더링 하는 A 컴포넌트보다 컴포넌트 단위로 쪼갠
B 컴포넌트가 성능이 훨씬 안 좋은 상황

❗️현재 B 컴포넌트의 문제점!
현재 B 컴포넌트는 B, List, ListItem, Message 의 컴포넌트로 나뉘어져 있는데
input에 타이핑을 할때
Message 컴포넌트와 그 State 값을 가지고 있는 App 컴포넌트만
재랜더링 되어야하는데
현재 상관 없는 다른 부분까지 다 하나하나 재랜더링 되고 있음
⭕️ React.memo
const Message = React.memo(({message}) => {
return (
<p>{message}</p>
)
})
const ListItem = React.memo(({post}) => {
return (
<li>
<p>{post.title}</p>
</li>
)
})
const List = React.memo(({posts}) => {
return (
<ul>
{posts.map(post => {
return(
<ListItem key={post.id} post={post}/>
)
})}
</ul>
)
})B 컴포넌트의 자식 컴포넌트를
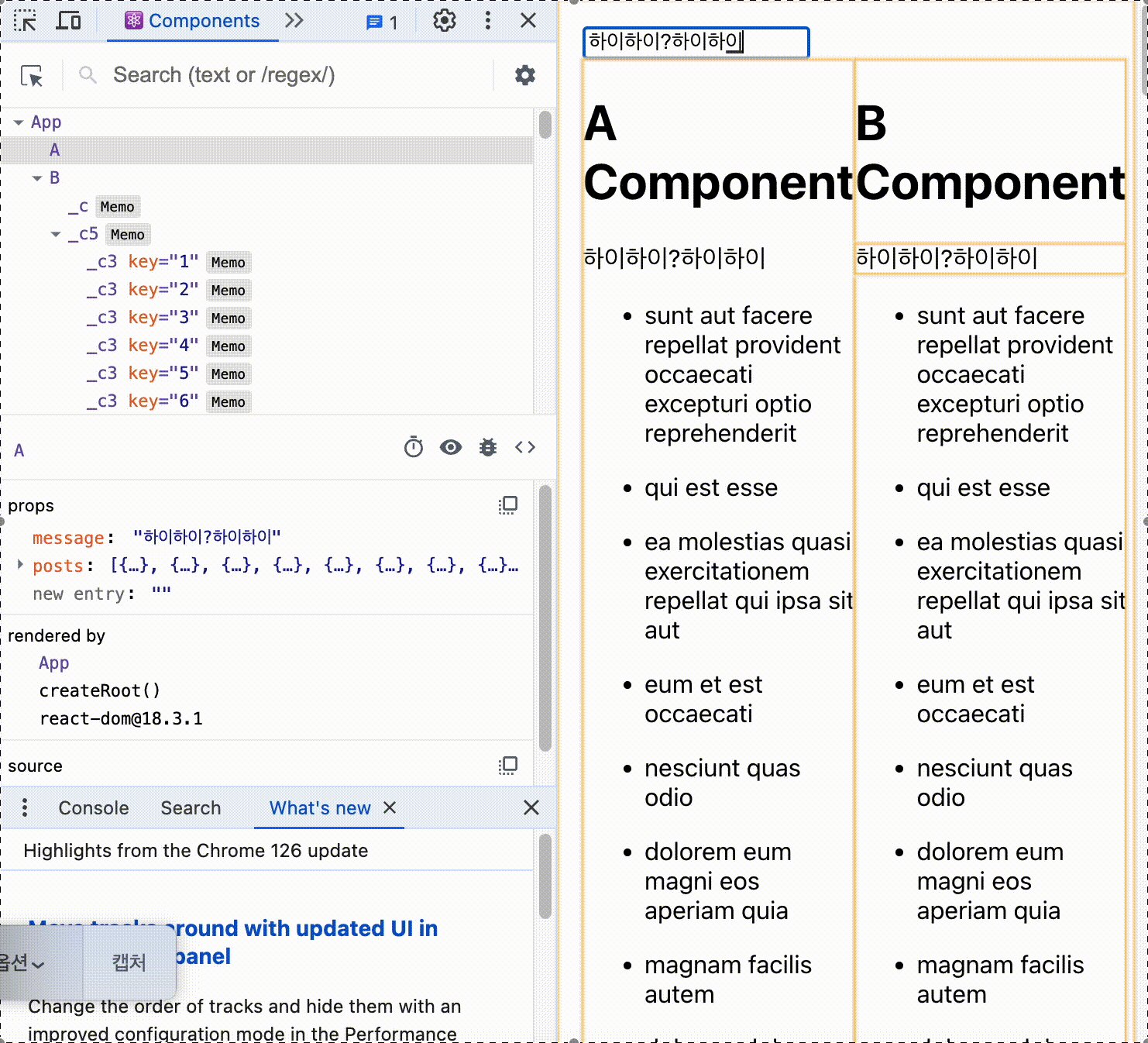
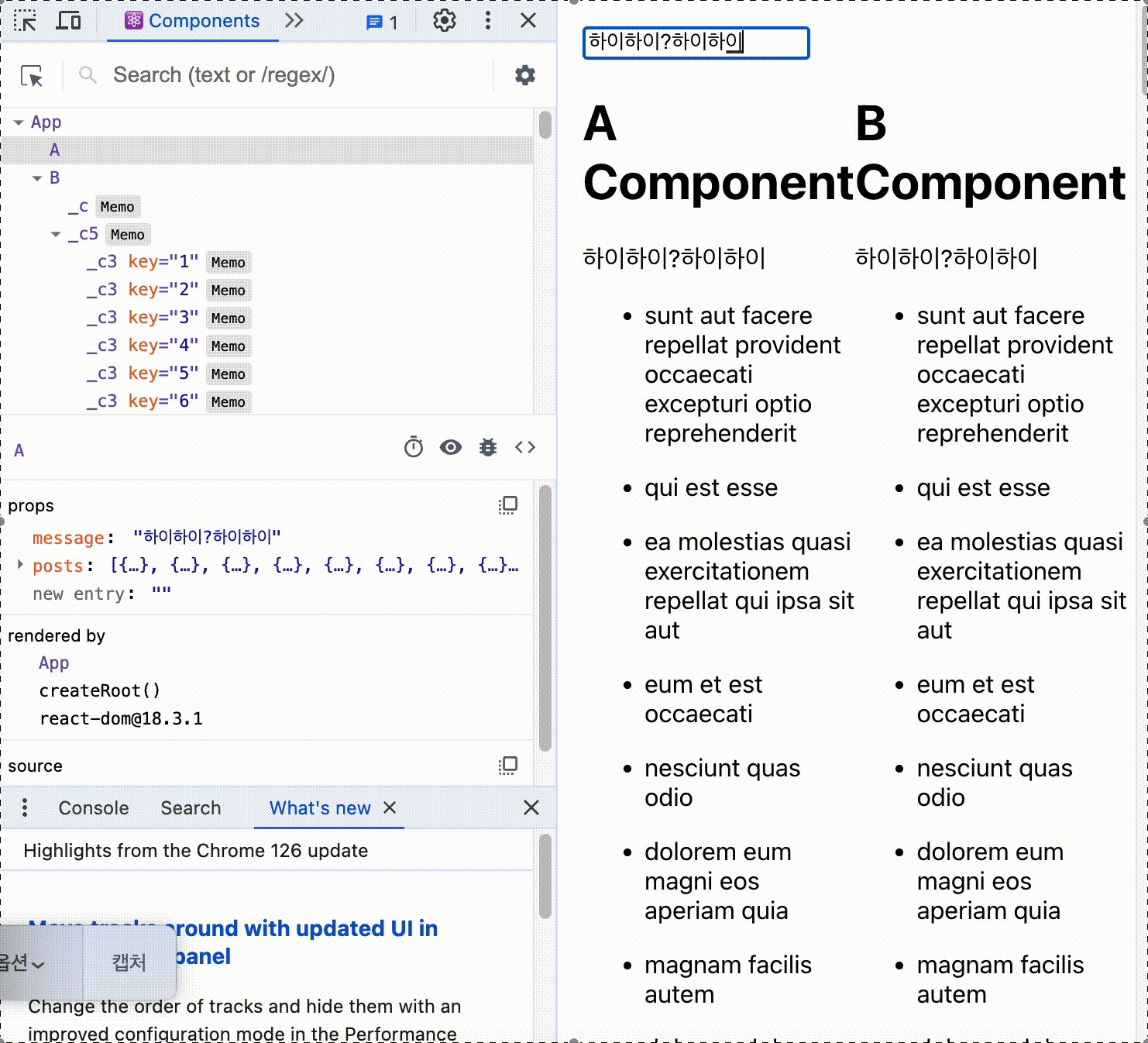
모두 React.memo로 감싸줌


불필요한 부분은 재랜더링 되지 않고
Profiler로 다시 성능을 체크해보면
B 컴포넌트의 성능이 훨씬 좋아진게 보임
React.memo()
React는 먼저 컴포넌트를 랜더링 한 뒤, 이전에 랜더링 된 결과와 비교하여
DOM 업데이트를 결정함
이 과정에서 컴포넌트가 React.memo() 로 둘러싸여있다면
리액트는 컴포넌트를 랜더링하고 결과를 메모이징(Memoizing) 함
그리고 다음 랜더링이 일어날 때 랜더링 하는 컴포넌트의 props가 같다면,
리액트는 메모이징 된 내용을 재사용함
? 메모이징(Memoizing)
주어진 입력 값에 대한 결과를 저장함으로써 같은 입력값에 대해
함수가 한번만 실행되는 것을 보장
React Memo Props 비교 방식 수정하기
비교방식을 원하는 대로 수정하고 싶다면
React.memo()의 두번째 매개변수로 비교함수를 넣어주면 됨
React.memo(component, [compareFunction(prevProps, nextProps)])
function compareFunction(prevProps, nextProps) {
return (
prevProps.a === nextProps.a &&
prevProps.b === nextProps.b
)
}