Jsx
자바스크립트의 확장 문법
리액트에서는 JSX를 이용하여 화면에서 UI가 보이는 모습을 나타내줌
JSX를 이용하면 UI를 나타낼 때 자바스크립트(logic)와 HTML(markup)를 같이 사용할 수 있기 때문에
기본 UI에 데이터가 변하는 것들이나 이벤트들이 처리되는 부분을 더욱 쉽게 구현할 수 있음
? 리액트 내에서 JSX 사용이 의무?
의무는 ❌
자바스크립트 안에서 UI 작업을 하는데 편리를 위해 거의 모든 사람이 사용

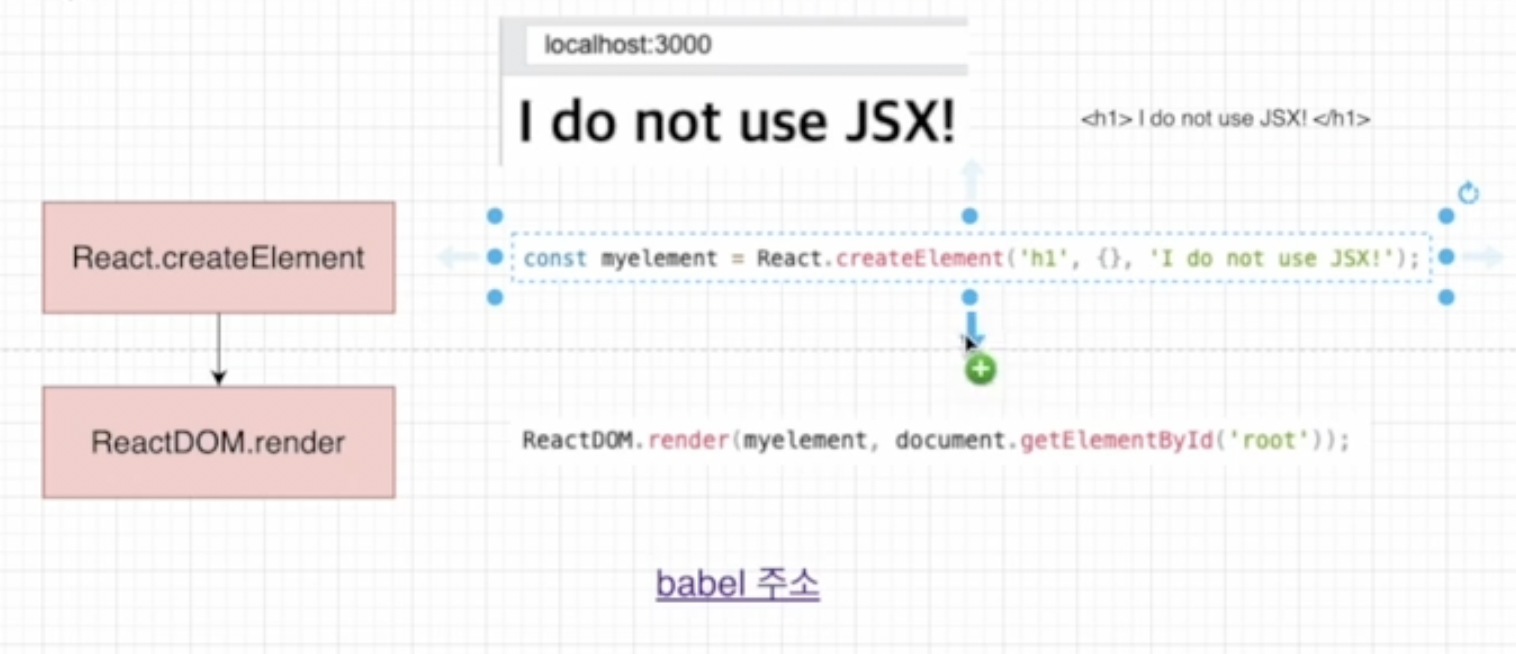
모든 UI를 만들때 마다 createElement를 사용해서 컴포넌트를 만들 순 없음
→ JSX를 사용한 후 그걸 바벨이 다시 createElement로 바꿔서 사용한다.
JSX를 사용하면서 주의해야하는 문법들(문법 규칙)
- 컴포넌트에 여러 element 요소가 있다면 반드시 부모요소 하나로 감싸줘야함
// 잘못된 코드
function hello() {
return (
<div>Hello World!</div>
<div>What are you doing</div>
)
}
// 올바른 코드
function hello() {
return (
<div>
<div>Hello World!</div>
<div>What are you doing</div>
</div>
)
}
// 올바른 코드2
function hello() {
return (
<React.Fragement>
<div>Hello World!</div>
<div>What are you doing</div>
</React.Fragement>
)
}
// 올바른 코드3
function hello() {
return (
<>
<div>Hello World!</div>
<div>What are you doing</div>
</>
)
}'📚 프론트엔드 공부 일지 > REACT' 카테고리의 다른 글
| Props / Key (0) | 2024.07.10 |
|---|---|
| React Icon (0) | 2024.07.09 |
| SPA (Single Page Application) (0) | 2024.07.08 |
| Create React App (0) | 2024.07.05 |
| 가상돔 (2) | 2024.07.05 |