Props
Props는 Properties의 줄임말
상속하는 부모 컴포넌트로부터 자녀 컴포넌트에 데이터 등을 전달하는 방법
읽기전용(immutable)으로 자녀 컴포넌트 입장에서는 변하지 않음.
더보기
A. 부모 컴포넌트
state = { a: "a" }
B. < 자식 컴포넌트 aProps = {this.state.a} />
a state 필요
this.props.aProps

부모 컴포넌트에서 보낼 데이터
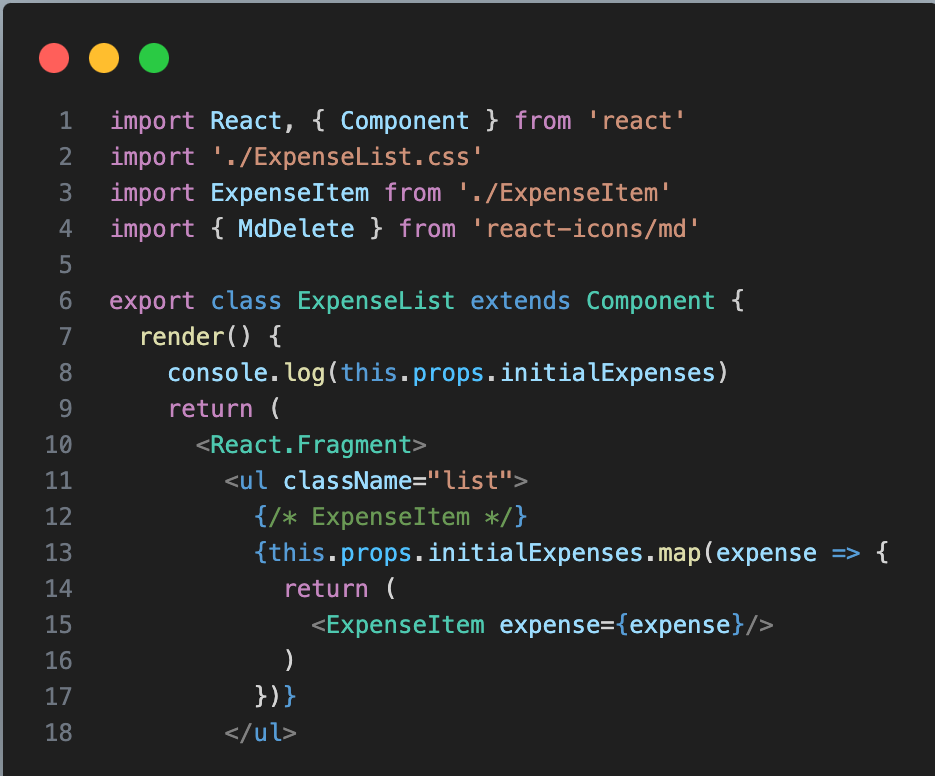
import하는 코드 부분에서 자식 컴포넌트(ExpenseList)로 내려줌
<ExpenseList initialExpenses={this.initialExpenses} />

받아오는 자식에서 읽기 전용으로 내려받음
expense 라는 이름으로 다시 자식 컴포넌트(ExpenseItem)에게 내려줌
{this.props.initialExpenses.map(expense => {
return (
<ExpenseItem expense={expense}/>
)
})}

자식 컴포넌트(ExpenseItem)에서 expense라는 이름으로 받아서 실행
❗️

key prop이 필요하다는 오류가 뜬다.
JSX Key 속성
리액트에서 요소의 리스트를 나열할 때는 key를 넣어줘야함.
키는 React가 변경, 추가 또는 제거된 항목을 식별하는 데 도움이 됨.
요소에 안정적인 id를 부여하려면 배열 내부의 요소에 키를 제공해야한다.

리액트는 가상 돔을 이용해서 바뀐 부분만 실제 돔에 적용!!
바뀐 부분을 찾을 때 key를 이용해서 어떠한 부분이 바뀌었는지 인식할 수 있음.
'📚 프론트엔드 공부 일지 > REACT' 카테고리의 다른 글
| constructor / super (0) | 2024.07.18 |
|---|---|
| filter / real state (0) | 2024.07.18 |
| React Icon (0) | 2024.07.09 |
| JSX (Javascript Syntax Extension) (0) | 2024.07.09 |
| SPA (Single Page Application) (0) | 2024.07.08 |